If you haven’t been paying close attention to some recent updates to PowerApps, you may not have noticed that Microsoft has started offering support to connections to SharePoint Document libraries. They recently posted a video to the PowerApps blog on how to connect to a Document Library, and from some initial testing, this seems to work fairly well.
One big plus to this that I was able to confirm, is the ability to now pull in pictures from a Picture Library into PowerApps:

So, how can you accomplish this? It’s actually pretty simple. Just add a new Data Source, and connect to the SharePoint Site that holds the Picture Library you want to connect to. In the “Enter Custom List Name” box, type in the name of the Picture Library:

Once the Data Source has been added, add a new Gallery (or just use and Image Control) to your PowerApp.

In the “Items” Property of the Gallery, change it to your Connected Picture Library:

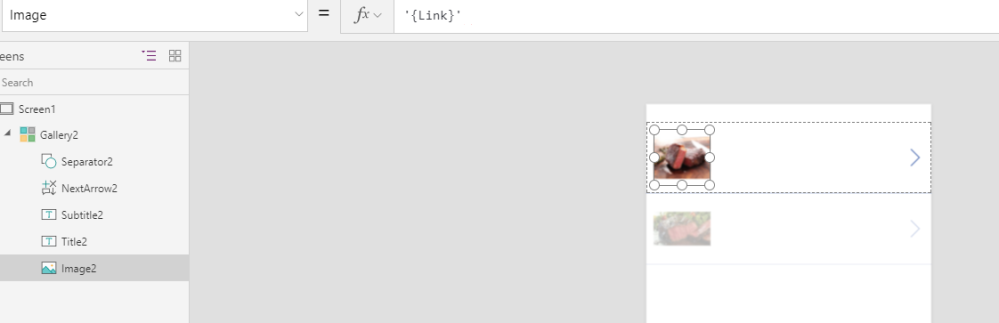
Next, select the Image Control in the Gallery, and Change the value to ‘{Link}’ . This will set the URL of the Image Control to the location of the asset in SharePoint, and the picture will now show up! (NOTE: This doesn’t seem to work in the current Desktop Version of PowerApps, only in Web Builder. I wouldn’t be shocked if that was remedied very soon)

Added Bonus: Change the ‘On Select’ property of the Image Control to: Launch(‘{Link}’) . This will open up the picture in a new Browser window so you can save the image.

Please check out some of my other articles to take a deeper dive into the product, and as always, please feel free to reach out to me at jo.karnes@centricconsulting.com
I was able to do this and the images showed up on the emulator but not on the mobile phone. Does the phone app from the Microsoft store need to be update? So close…
LikeLike
It looks like this is only working in the Web Version.. Hopefully we’ll have full support soon (Maybe they’ll announce it at Ignite?)
LikeLike
Hi Jo, Any changes to this? For me it will still only work in the web version.
LikeLike
Hi Jo, any changes to this? Still only works on the web
LikeLike
So, Microsoft has announced that they will only be going forward with the Web Version of the designer in the future. The desktop version of the builder will eventually be phased out, so I wouldn’t expect any major updates to it going forward.
LikeLike
Something news about it? I need this for data Analysis in a Cultural Heritage
LikeLike
Hi David, are you having an issue? What are you trying to accomplish?
LikeLike
I’m sorry. I forgot! Great blog..Really good job…
LikeLike
I tried this, but I get an error when i enter the formula value ‘{Link}’ for Image.
The error says Unexpected token.
LikeLike
I’ve connected to my on-prem SharePoint document library have a gallery that displays the records. I am attempting the image = ‘{link]’ trick but it doesn’t work. I’ve even tried ThisItem.'{link}’ with no luck. Am I going to have to go to the more complicated swagger/json solution – which I have tried as well but haven’t had luck with.
LikeLike
Has this been fixed yet, I am able to see my SharePoint Images on my PowerApp on the desktop, but it does not show up on my iPhone PowerApp?
Does anybody know anything about this issue?
LikeLike
Hi, the pictures not showing on iPhone PowerApp please any body could help about this?
LikeLike